Aside: This tutorial doesn’t explain the basics of adding a UITableView to a Swift app. If you’re fuzzy on the details of implementing a UITableView, take a read through Apple’s docs or a a nice summary on StackOverflow. This tutorial is all about tying a table view to an API call returning an array of items.
The UITableView is the bread & butter of tons of iOS apps. Combined with access to a web service, it’s the core of apps from Mailbox to Twitter/Tweetbot to Facebook, even Apple’s Notes & App Store apps.
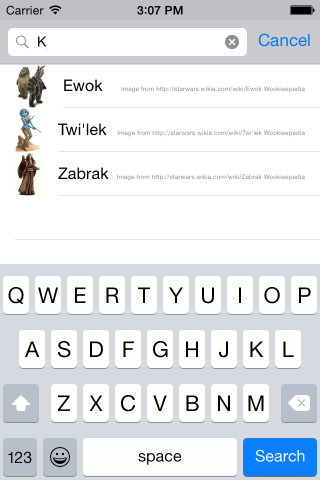
We’re going to create a table view that displays species from the Star Wars movies :) The lovely SWAPI.co lists tons of data about Star Wars so we’ll be hooking in to that. We’ll need to make a GET API call, parse the returned JSON, and set up a table view to display it. Since this API returns paginated data we’ll also implement loading the next page of results as the user scrolls down.

Read on →

 Grok Swift
Grok Swift